FancyScrollView
English (by Google Translate)
高度に柔軟なアニメーションを実装できる汎用の ScrollView コンポーネントです。 無限スクロールもサポートしています。






Requirements
Installation
OpenUPM
OpenUPM レジストリからパッケージを Unity Project に追加します。
openupm add jp.setchi.fancyscrollview
Unity Package Manager
プロジェクトディレクトリの Packages/manifest.json ファイルにリポジトリへの参照を追加します。
{
"dependencies": {
"jp.setchi.fancyscrollview": "https://github.com/setchi/FancyScrollView.git#upm"
}
}
Unity Asset Store
Asset Store からパッケージを Unity Project にインポートします。
Features
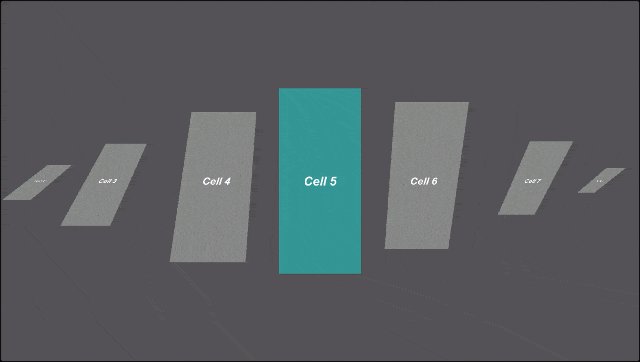
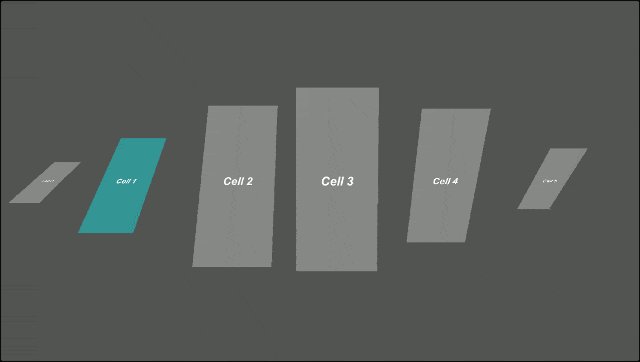
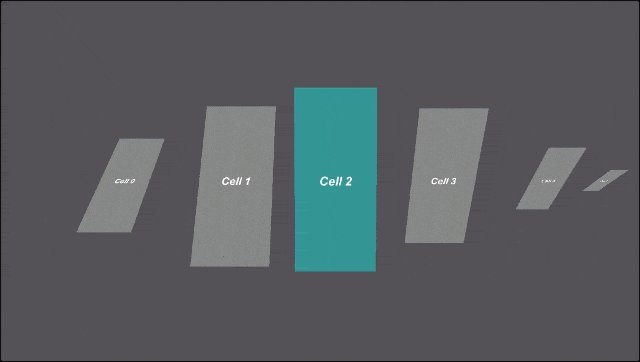
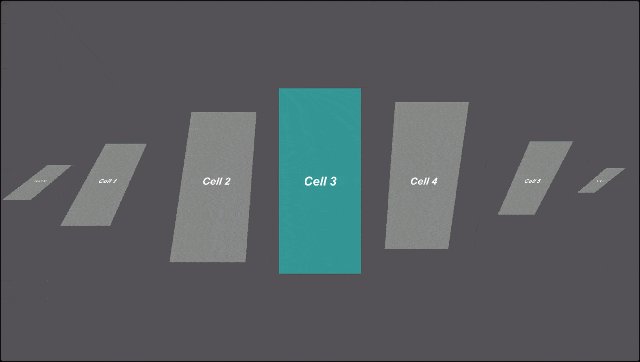
自由にスクロールアニメーションを実装できます
FancyScrollView はスクロール位置を更新するとき、ビューポート範囲の正規化された位置を各セルに渡します。セル側では 0.0 ~ 1.0 の値に基づいてスクロール中の位置や見た目をセル自身で制御します。サンプルでは Animator や数式を使用してスクロール中の動きを実装しています。
データ件数が多くても軽快に動作します
表示に必要なセル数のみが生成され、セルは再利用されます。 Demo で実際にデータ件数を増やしながら動作を確認できます。 FancyScrollRect および FancyGridView では、スクロール中にセルが再利用されるまでの余白も指定できます。
セルとスクロールビュー間で自由にメッセージのやりとりができます
Context 経由で、セルがクリックされたことをスクロールビューで検知したり、スクロールビューからセルに指示を出す処理がシンプルに実装できます。実装例(Examples/02_FocusOn)が含まれていますので、参考にしてください。
特定のセルにスクロールやジャンプができます
移動にかける秒数や Easing の指定もできます。詳しくは API Documentation の Class Scroller を参照してください。
スクロールの挙動を細かく設定できます
慣性の有無、減速率などスクロールに関する挙動の設定ができます。詳しくは API Documentation の Class Scroller を参照してください。
スナップをサポートしています
スナップを有効にすると、スクロールが止まる直前に最寄りのセルへ移動します。スナップがはじまる速度のしきい値、移動にかける秒数、 Easing を指定できます。FancyScrollRect および FancyGridView はスナップをサポートしていません。
無限スクロールをサポートしています
Inspector で下記の設定をすることで無限スクロールを実装できます。
FancyScrollViewのLoopをオンにするとセルが循環し、先頭のセルの前に末尾のセル、末尾のセルの後に先頭のセルが並ぶようになります。- サンプルで使用されている
Scrollerを使うときは、Movement TypeをUnrestrictedに設定することで、スクロール範囲が無制限になります。 1. と組み合わせることで無限スクロールを実現できます。
実装例(Examples/03_InfiniteScroll)が含まれていますので、こちらも参考にしてください。FancyScrollRect および FancyGridView は無限スクロールをサポートしていません。
Examples
FancyScrollView/Examples を参照してください。
| Name | Description |
|---|---|
| 01_Basic | 最もシンプルな構成の実装例です。 |
| 02_FocusOn | ボタンで左右のセルにフォーカスする実装例です。 |
| 03_InfiniteScroll | 無限スクロールの実装例です。 |
| 04_Metaball | シェーダーを使用したメタボールの実装例です。 |
| 05_Voronoi | シェーダーを使用したボロノイの実装例です。 |
| 06_LoopTabBar | タブで画面を切り替える実装例です。 |
| 07_ScrollRect | スクロールバー付きの ScrollRect スタイルの実装例です。 |
| 08_GridView | グリッドレイアウトの実装例です。 |
| 09_LoadTexture | テクスチャをロードして表示する実装例です。 |
Usage
もっともシンプルな構成では、
- セルにデータを渡すためのオブジェクト
- セル
- スクロールビュー
の実装が必要です。
Implementation
セルにデータを渡すためのオブジェクトを定義します。
class ItemData
{
public string Message { get; }
public ItemData(string message)
{
Message = message;
}
}
FancyCell<TItemData> を継承して自分のセルを実装します。
using UnityEngine;
using UnityEngine.UI;
using FancyScrollView;
class MyCell : FancyCell<ItemData>
{
[SerializeField] Text message = default;
public override void UpdateContent(ItemData itemData)
{
message.text = itemData.Message;
}
public override void UpdatePosition(float position)
{
// position は 0.0 ~ 1.0 の値です
// position に基づいてスクロールの外観を自由に制御できます
}
}
FancyScrollView<TItemData> を継承して自分のスクロールビューを実装します。
using UnityEngine;
using System.Linq;
using FancyScrollView;
class MyScrollView : FancyScrollView<ItemData>
{
[SerializeField] Scroller scroller = default;
[SerializeField] GameObject cellPrefab = default;
protected override GameObject CellPrefab => cellPrefab;
void Start()
{
scroller.OnValueChanged(base.UpdatePosition);
}
public void UpdateData(IList<ItemData> items)
{
base.UpdateContents(items);
scroller.SetTotalCount(items.Count);
}
}
スクロールビューにデータを流し込みます。
using UnityEngine;
using System.Linq;
class EntryPoint : MonoBehaviour
{
[SerializeField] MyScrollView myScrollView = default;
void Start()
{
var items = Enumerable.Range(0, 20)
.Select(i => new ItemData($"Cell {i}"))
.ToArray();
myScrollView.UpdateData(items);
}
}
その他の詳細は Examples および API Documentation を参照してください。





